WordPressに慣れてくると、少しずつ「ここのデザインや位置を修正したい」というような願望が出てくると思います。そのような時のために、WordPressでは直接CSS等のファイルを編集し、細かい部分をカスタマイズできるようになっているのですが、万が一、誤った内容で編集登録してしまうと最悪な事態を招く恐れがあります。
子テーマを作成する意味
最悪な事態、それはサイトの画面表示が崩れたり、サイト自体の閲覧ができなくなってしまうことを意味します。当たり前ですよね、画面表示の構成を担う設計図(CSS等のファイル)を誤った内容により壊してしまっているのですから。実際そのようなことを聞いてしまうと、いくらデザインを修正したいと思っても直接CSS等のファイルを編集するだなんて恐ろしくてできないと思いませんか。でも安心してください。そのために子テーマを作成するという方法があるのです。子テーマとは、親テーマ(オリジナル)の分身ともいうべきテーマのことです。子テーマさえ作成してしまえば、親テーマを直接編集することなく、子テーマで編集された部分のみが、下地となる親テーマから上書き変更された状態で画面に出力(表示)されるので、安全にサイトをカスタマイズすることができるのです。また、子テーマを作成する意味はこれだけではありません。親テーマがアップデートされた場合にも有効な手段となるのです。親テーマがアップデートされれば今までカスタマイズした部分が消滅してしまいます。しかし、子テーマさえあれば最初からまたカスタマイズをやり直すといった労力からも解放されるのです。これで子テーマを作成することは、得があっても損がないということをお分かりいただけたのではないでしょうか。
子テーマの作成
それでは子テーマを作成してみることにしましょう。自身はブログを運用するためのサーバーとして、エックスサーバーを、ブログシステムとしてWordPress(テーマはxeory)を使用しています。以下の記事は、エックスサーバーでxeoryの子テーマを作成するといった方法をご説明しています。他のサーバーやテーマをお使いの際には、ご参考としてご覧いただければ幸いです。
子テーマに必要なファイル
子テーマを作成するには、最低でも下記一つのフォルダと二つのファイルを用意する必要があります。ファイルはカスタマイズをする部分によって順次追加していきます。
1.子テーマ用のフォルダ ※必須のフォルダです。このフォルダに下記二つのファイルを登録します。
2.style.css ※必須のファイルです。
3.function.php ※テーマ自体の機能を変更するためのファイルです。デザインのみの変更であれば必要ありません。自身は将来的なことを考え、中身が空の状態で子テーマのフォルダに登録しています。
子テーマに必要なファイルの作成
基本となる二つ(style.css/function.php)のファイル作成方法から順に見ていきましょう。WordPressのファイルを作成するには大原則があり、ファイルを作成する際には予め、文字コードをUTF-8(BOMなし)に設定しておく必要があります。自身は文字コードの設定忘れを防ぐ為にも、これらの2つのファイルを最初から作成するのではなく、元々あるオリジナルのファイルをコピーして作成しました。少し面倒ですが、この方法なら安心かつ確実だと思えたからです。
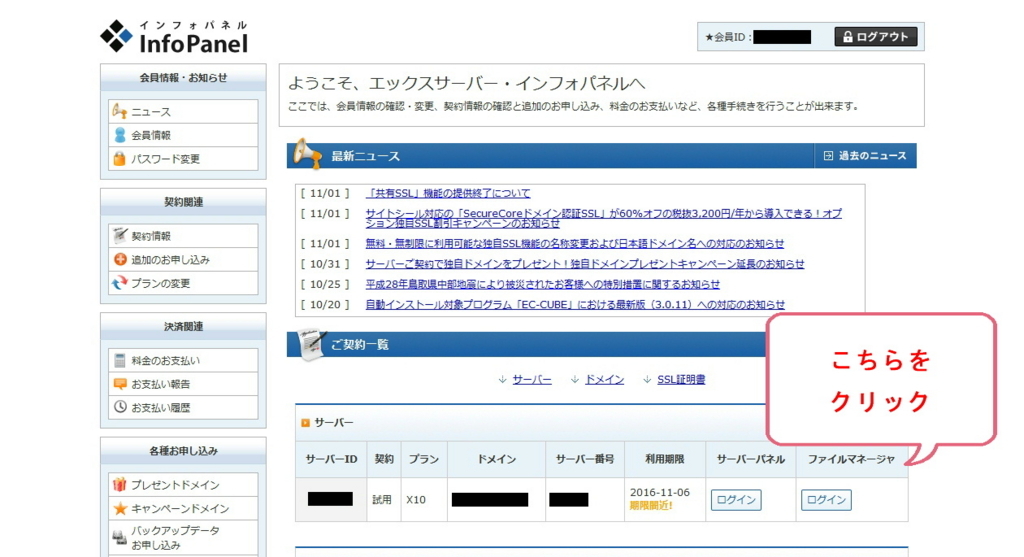
早速ファイルのコピー方法についてご説明します。最初にエックスサーバーのインフォパネルを開きます。画面右下に「ファイルマネージャ」のボタンがありますのでクリックします。

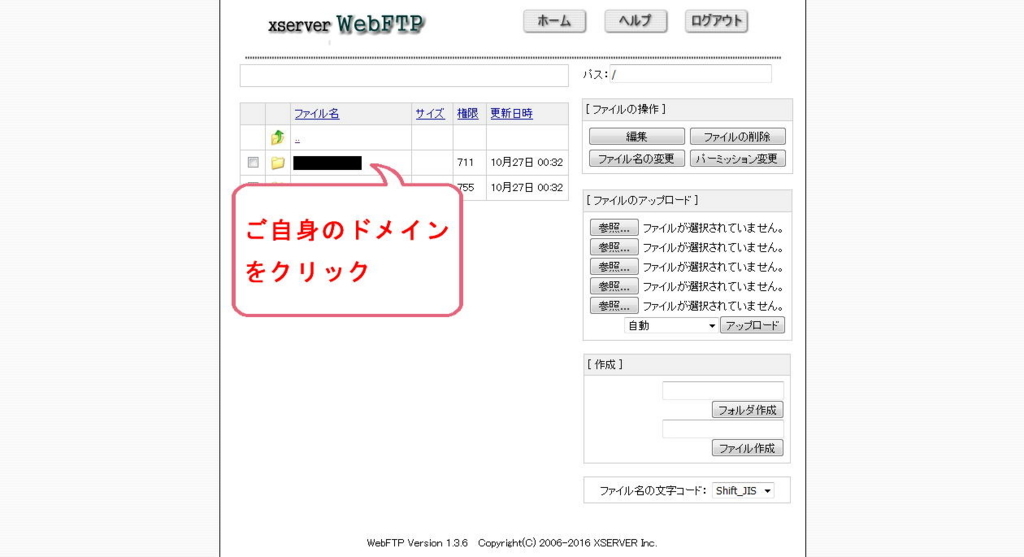
ファイルマネージャの管理画面です。ご自身のWordPressがインストールされているドメインをクリックしてください。

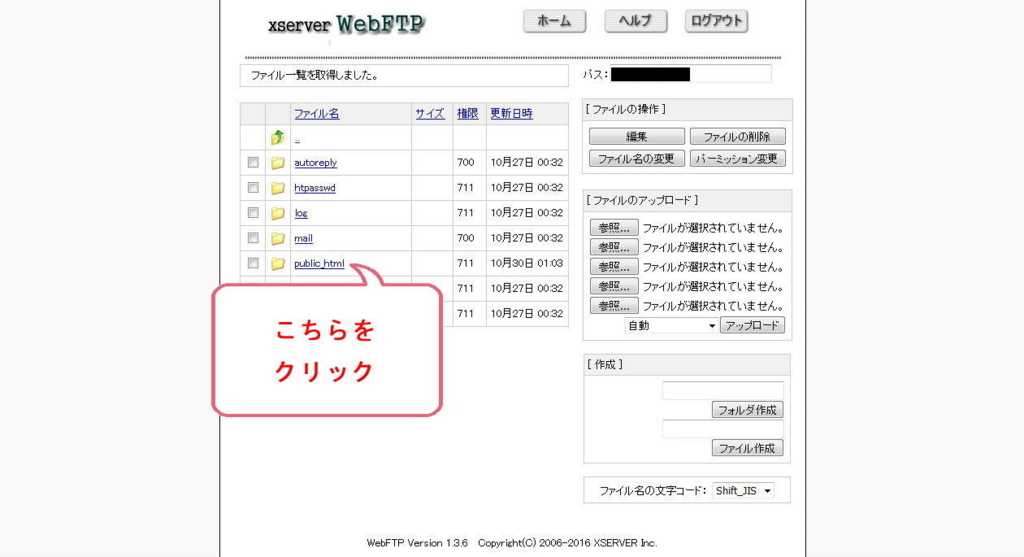
ドメインを開くと複数のフォルダが表示されます。「public.html」をクリックします。

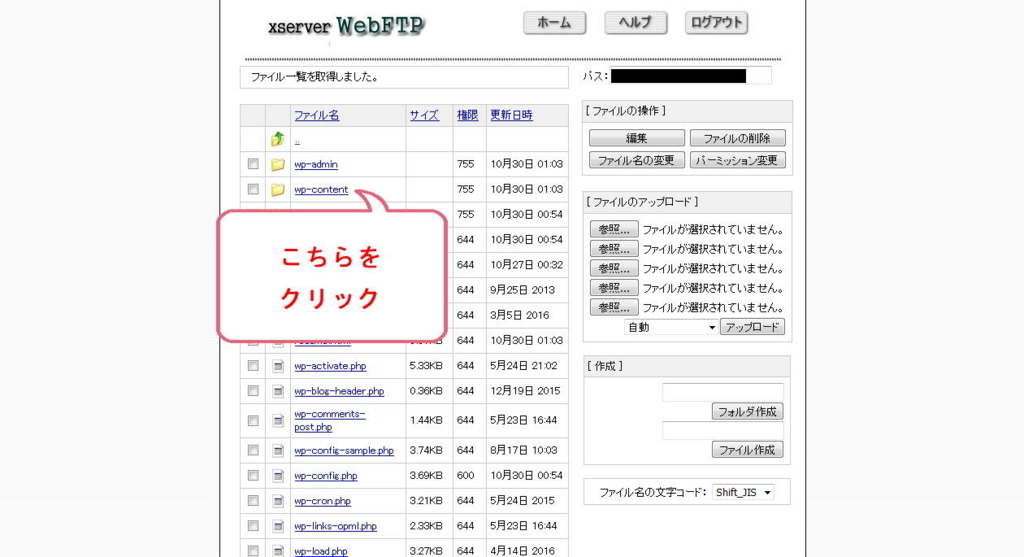
public.htmlを開いたら、次に「wp-content」をクリックします。

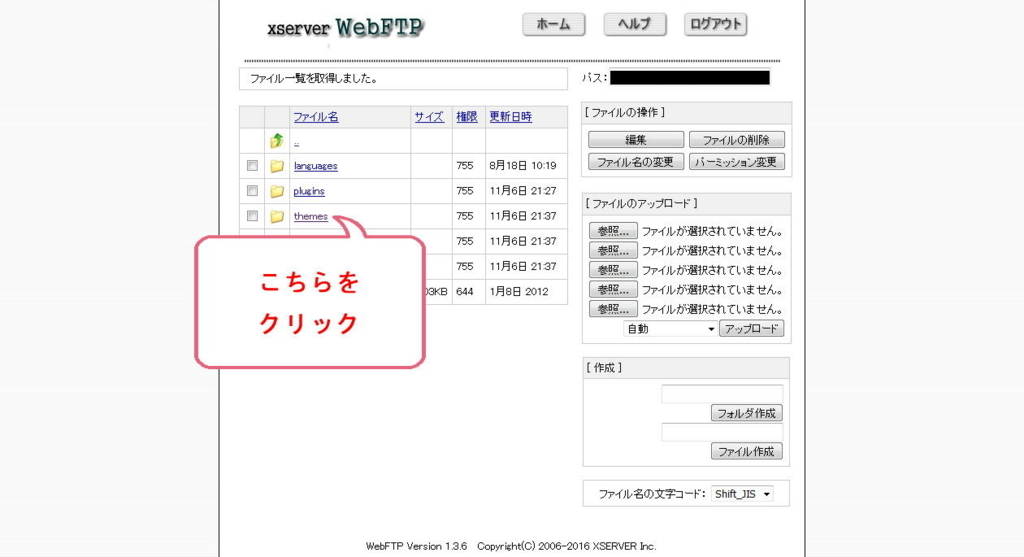
wp-contentを開いたら、次に「themes」をクリックします。

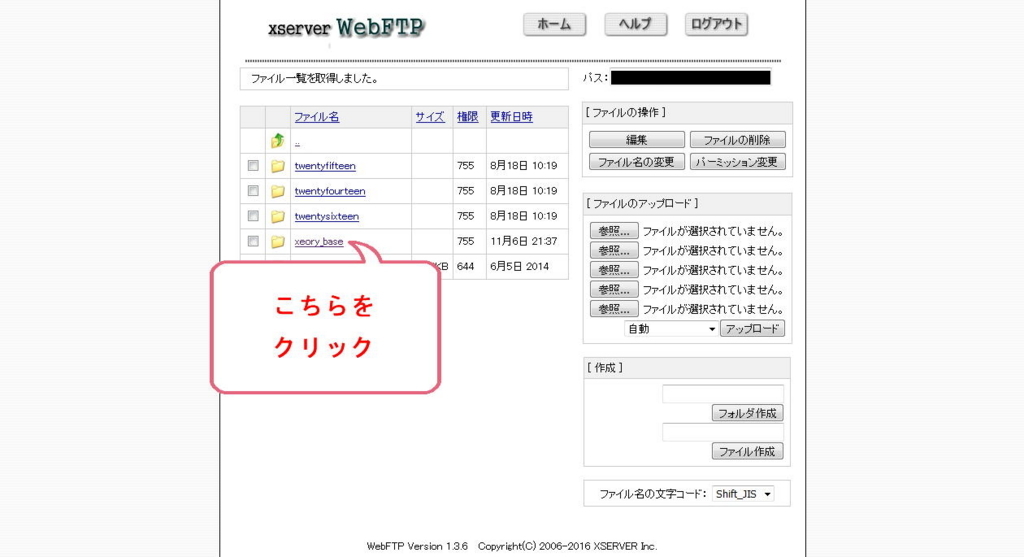
themesをクリックすると、インストールされている「xeory_base」のフォルダがあります。このフォルダをクリックします。

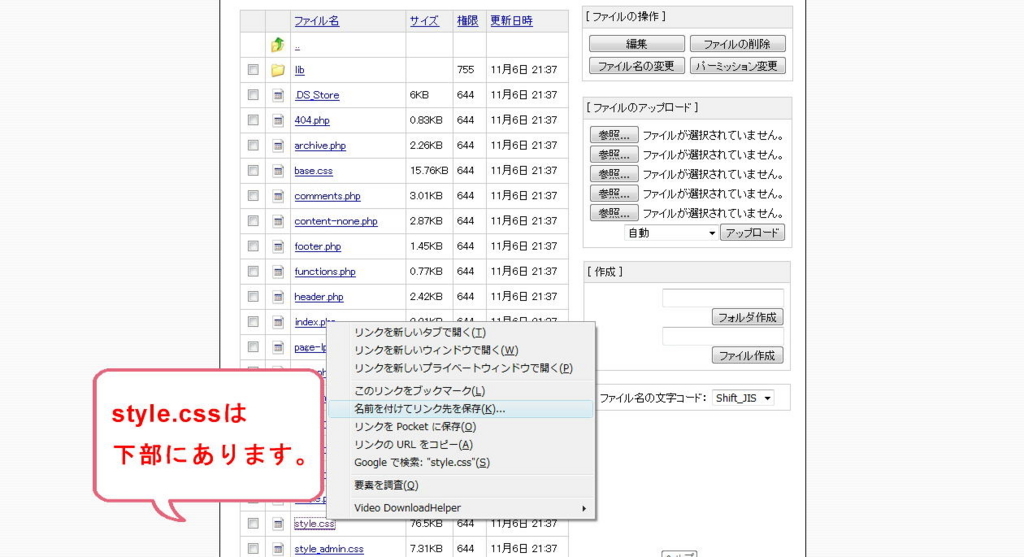
xeory_baseのフォルダを開くと、テーマを構成するファイルが表示されます。下部の方に子テーマの作成で必要な「style.css」のファイルがありますので、ファイル名までカーソルを移動し、ファイルをコピーしましょう。

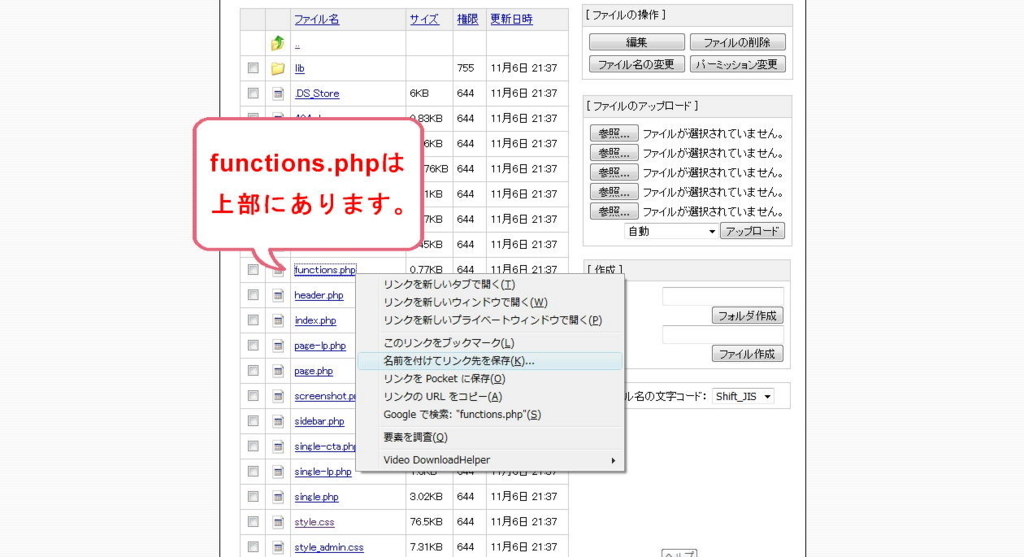
同様に、上部にもある「function.css」のファイルもコピーしましょう。

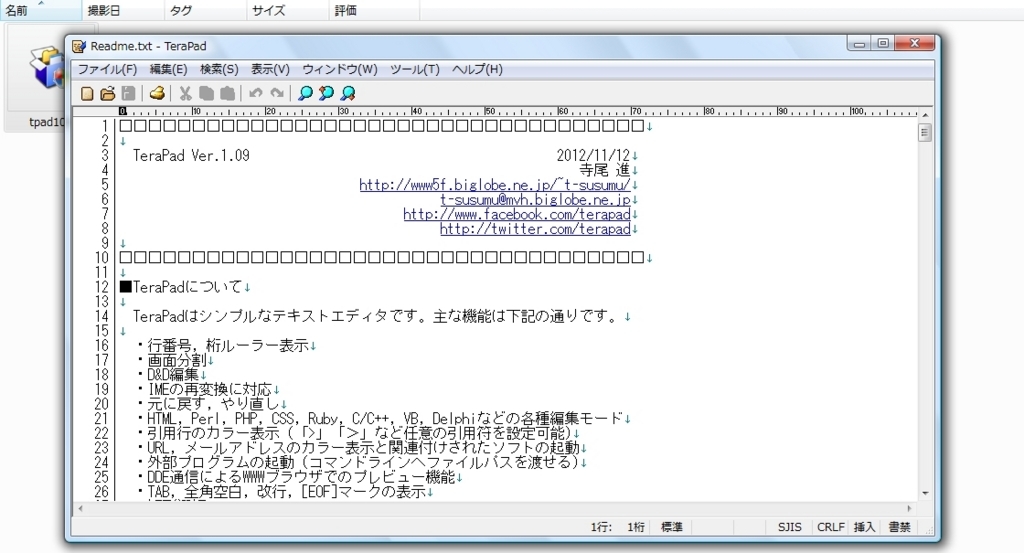
これでstyle.cssとfunctions.phpのオリジナルファイルを入手することができました。それでは、これらのファイルの中身を編集していきましょう。入手したファイルはどちらともテキストファイルです。編集にあたってはテキストを編集できるソフトであれば何でも構いませんが、注意事項として、先述した文字コードUTF-8(BOMなし)で編集できるものに限ります。自身はフリーソフトの「TeraPad」というソフトを使用しました。TeraPadのインストール方法は最後におまけとして記述します。
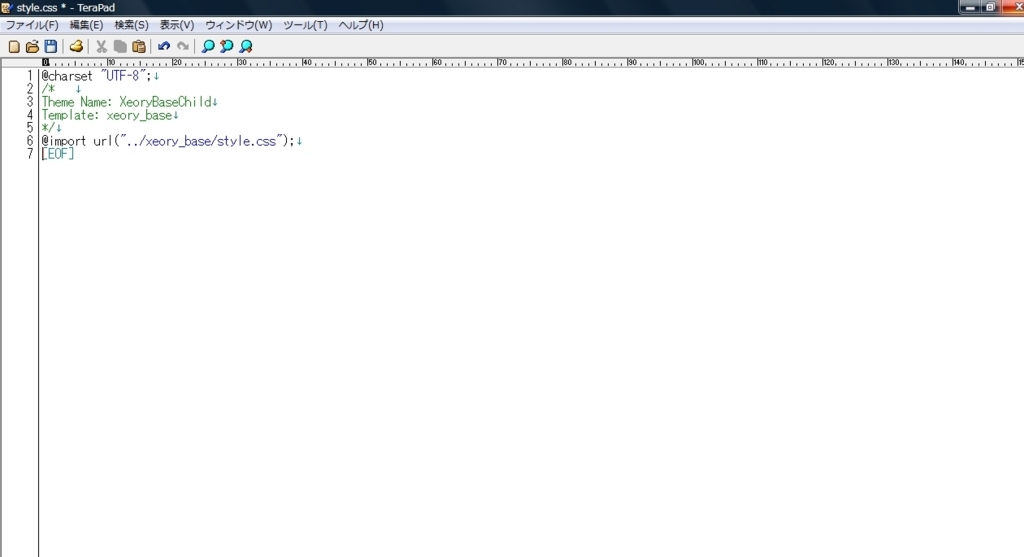
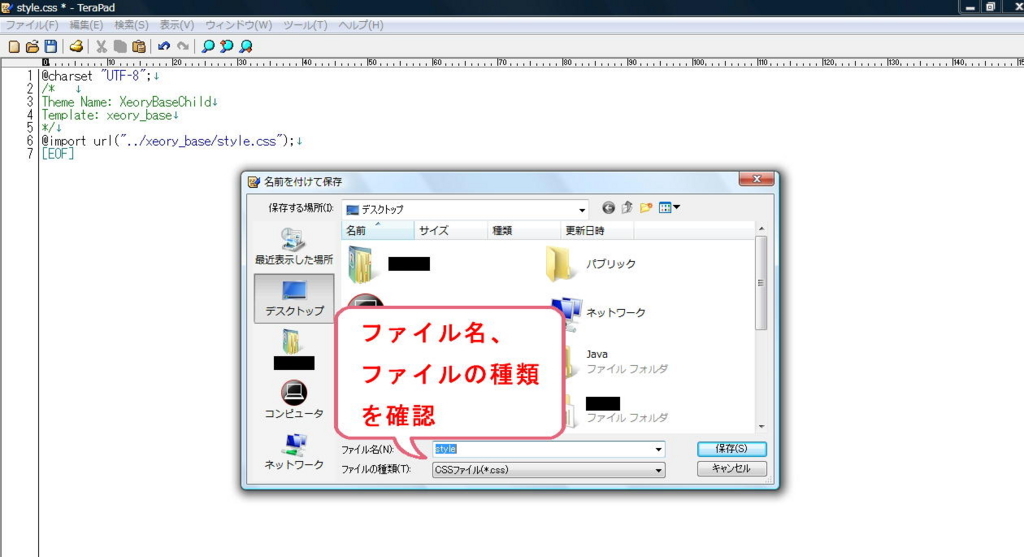
それでは、最初にstyle.cssをTeraPadで編集します。元々入力されているデータを一旦全て削除し、新たなデータを下記のとおり入力します。自身はできるだけ最小限の内容のみで構成しましたが、現在のところ、当ブログにおいては不具合は出ておりません。
1 @charset "UTF-8";
2 /
3 Theme Name: XeoryBaseChild
4 Template: xeory_base
5 /
6 @import url("../xeory_base/style.css");
それぞれの段落の意味を記載します。
1 文字コードをUTF-8でセット
2 記号(子テーマ・親テーマの各フォルダ指定開始)
3 Theme Name = 子テーマ用のフォルダ名
4 Template = 親テーマのフォルダ名
5 記号(子テーマ・親テーマの各フォルダ指定終了)
6 親テーマのstyle.cssファイルを反映(url形式で入力)
入力する際の注意事項です。まず、段落3と段落4はフォルダ名を誤って入力してしまうと子テーマが反映されません。フォルダ名をよく確認しましょう。また、段落6は親テーマ(オリジナル)のstyle.cssをurl形式で指定することにより、親テーマ(オリジナル)の内容をそのまま呼び出す方法が取られています。このことにより、デザインを修正する場合には、子テーマのstyle.cssに修正したい部分だけを追加記入するだけで、その部分だけが修正されて画面に出力(表示)されるようになります。

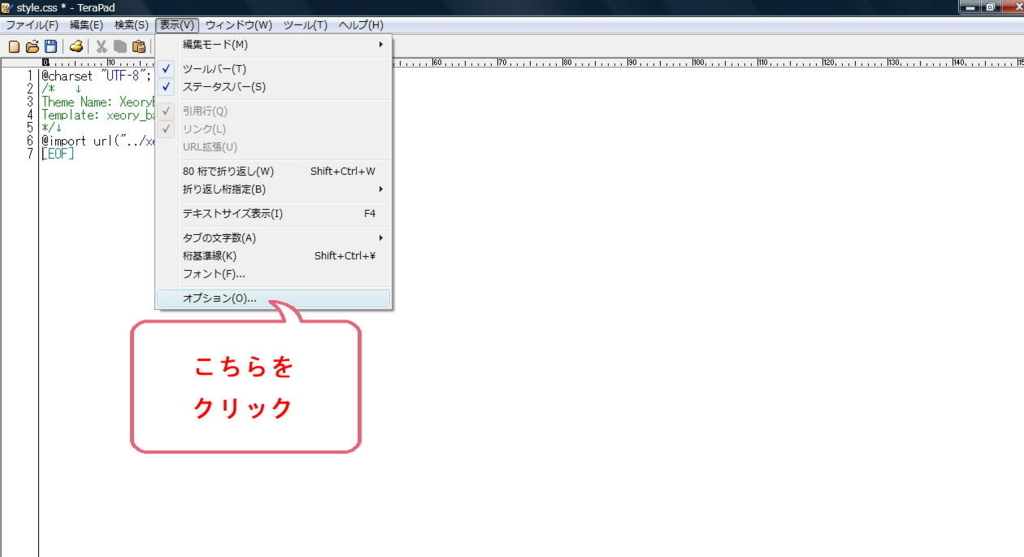
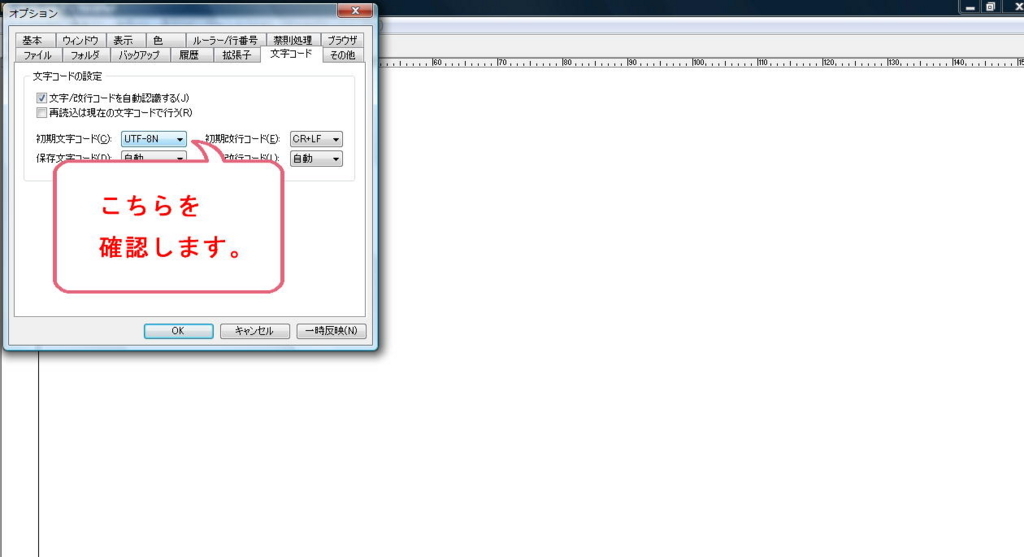
文字の種類がUTF-8(BOMなし)になっているかを忘れずに確認しましょう。表示タブからオプションを選びます。

オプションのウィンドウが表示されますので、上部のタブで「文字コード」をクリックします。初期文字コードがUTF-8Nになっていることを確認してください。初期文字コードには、似たような名前で「UTF-8」と「UTF-8N」がありますが、「N」付きの方がBOMなしになります。

ファイルを保存します。ファイル名、ファイルの種類を確認してください。

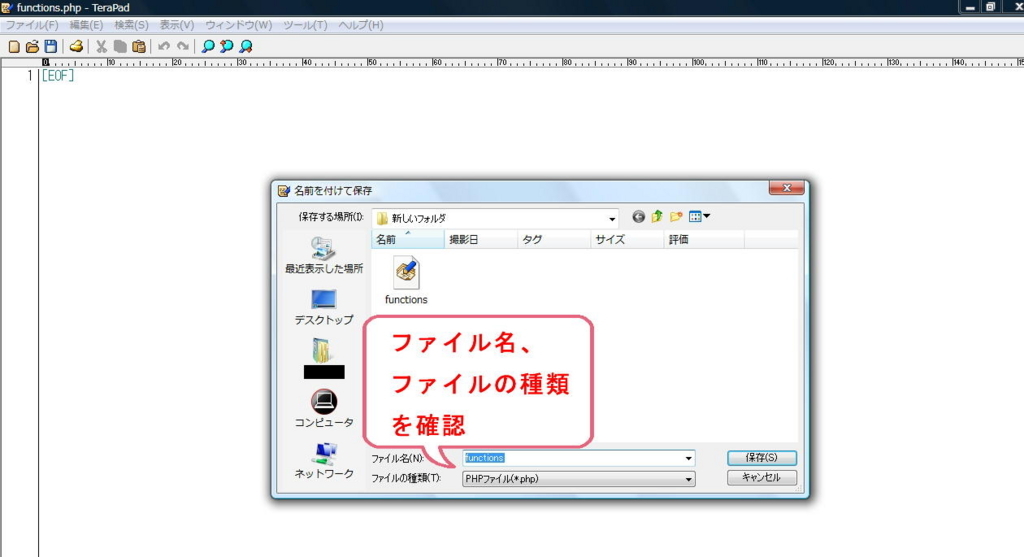
続いてfunctions.phpも編集します。このファイルは子テーマ作成の目的により内容の入力が異なります。デザインの変更のみを目的としているのであれば内容の入力は不要です。style.cssの時と同じように元々入力されているデータを一旦全て削除し、今度は中身が空の状態でファイルを保存ください。デザイン以外の修正を目的としている場合は、functions.phpの内容を削除せず、修正したい箇所を直接編集してファイルを保存してください。
ここでも注意事項があります。先程「functions.phpの内容を削除せず」と述べました。これは、style.cssの時とは違い、functions.phpは親テーマ(オリジナル)の内容をそのまま読み込むことができないファイルのためです。そして、functions.phpだけではなく、実はstyle.css以外のファイル全てに言えることでもあるのです。結果的に親テーマ(オリジナル)の内容をそのまま読み込むことができなければ、内容をそのまま残し必要な箇所のみ修正して保存するしかありません。style.css以外のファイルには、このような制約があることを覚えておいてくださいね。

サーバーへ子テーマの登録
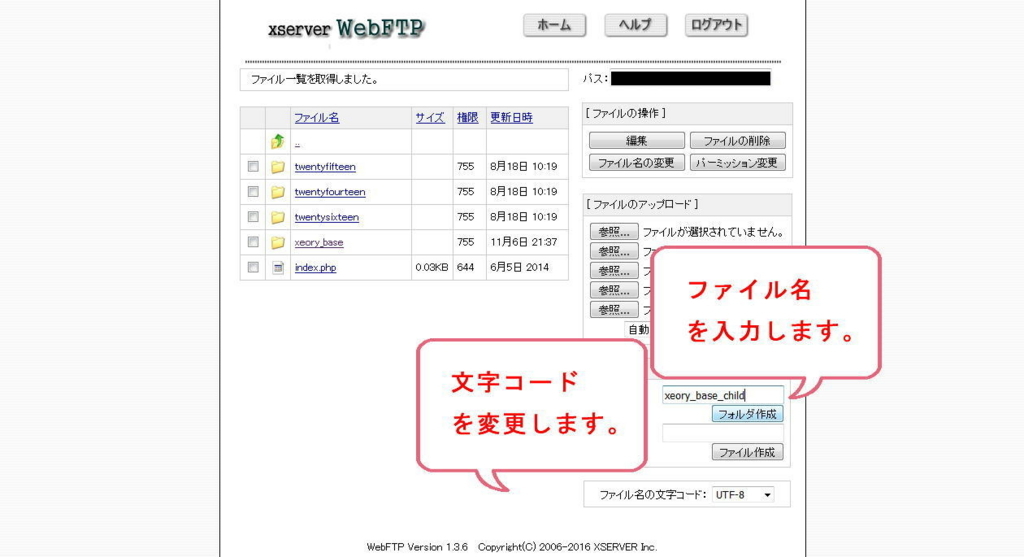
下準備は整いました。いよいよサーバー側に子テーマを作成します。ファイルマネージャの管理画面から階層をthemesまで移動してください。そちらからxeory_baseの子テーマ用フォルダが作成できます。フォルダ名は分かりやすいようにchildという名前を付け加えて「xeory_base_child」にしましょう。フォルダ名を入力し、文字コードをUTF-8に変更してから「フォルダ作成」ボタンをクリックします。

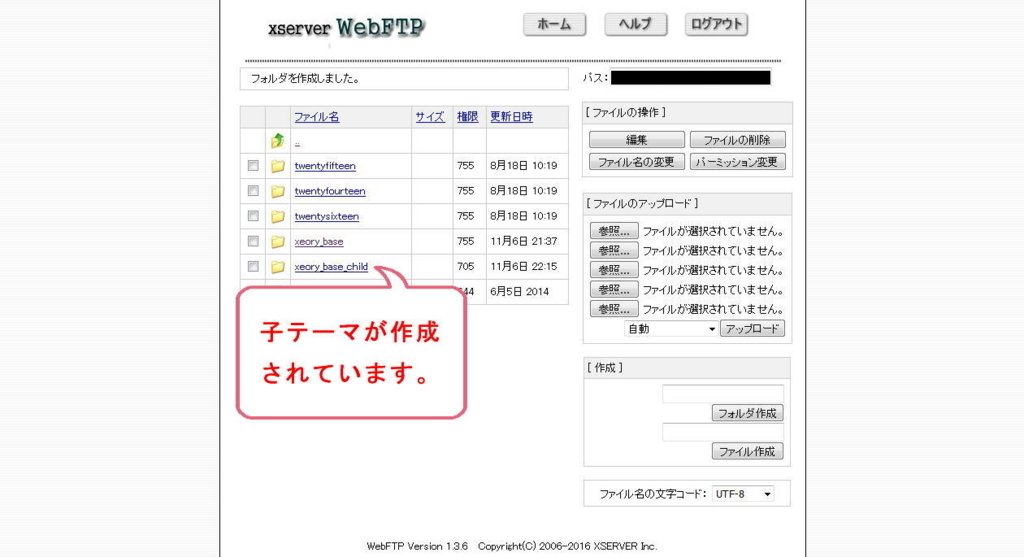
フォルダ作成ボタンをクリックすると、無事に子テーマであるxeory_base_childが作成されていることが分かります。

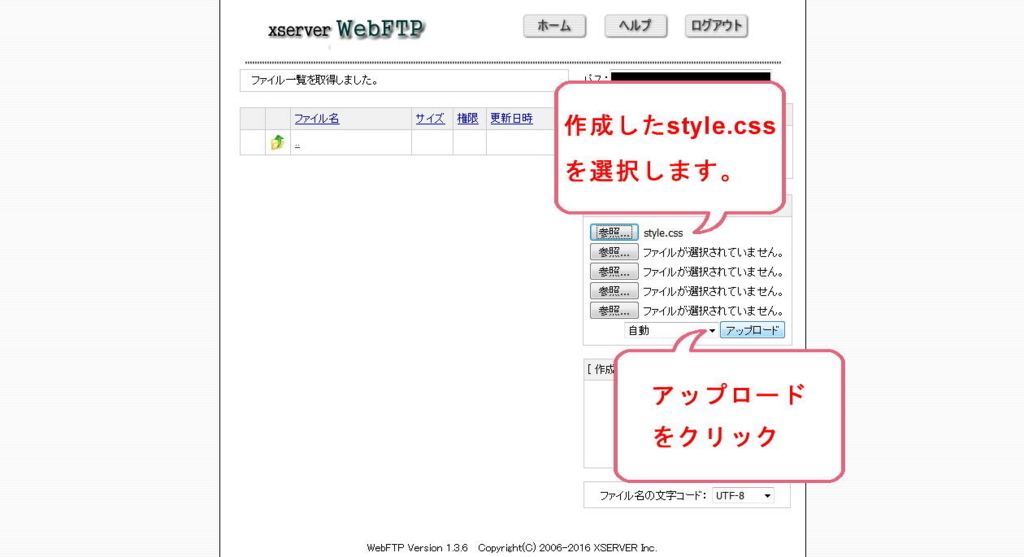
作成したxeory_base_childをクリックしてみましょう。このフォルダは作成されたばかりなので中身は空っぽです。順次style.cssとfunctions.phpのファイルを登録します。最初にstyle.cssを登録します。「参照」ボタンから、PCに保存しておいたstyle.cssを選択して「アップロード」ボタンをクリックします。

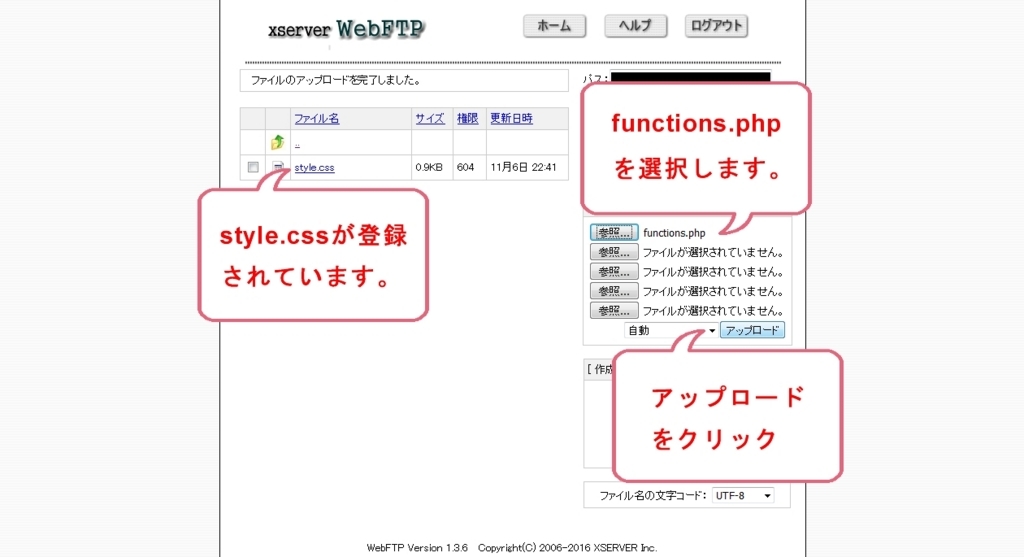
無事にstyle.cssが登録されました。同様にfunctions.phpを登録します。

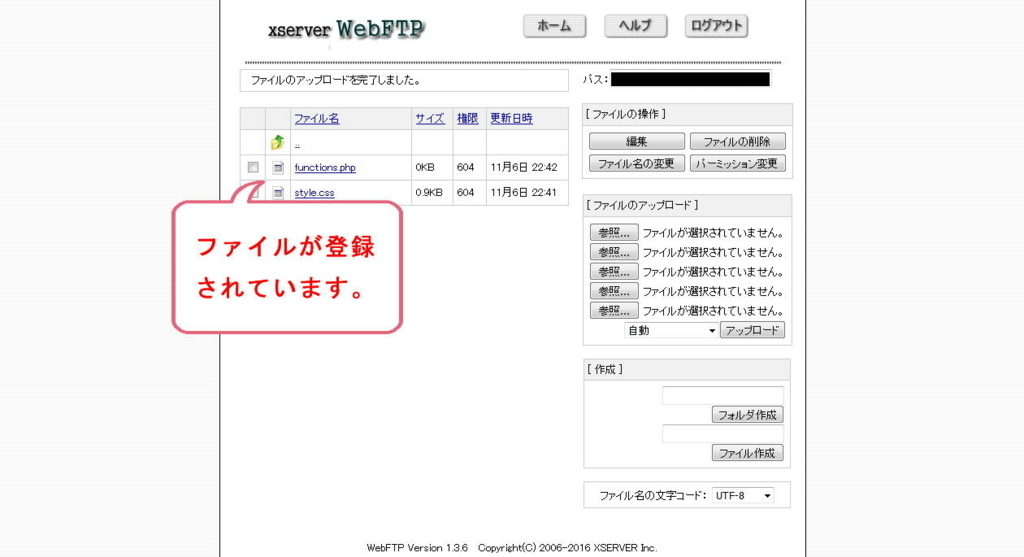
これで、基本となる二つのファイルが登録されました。

WordPressで子テーマの有効化
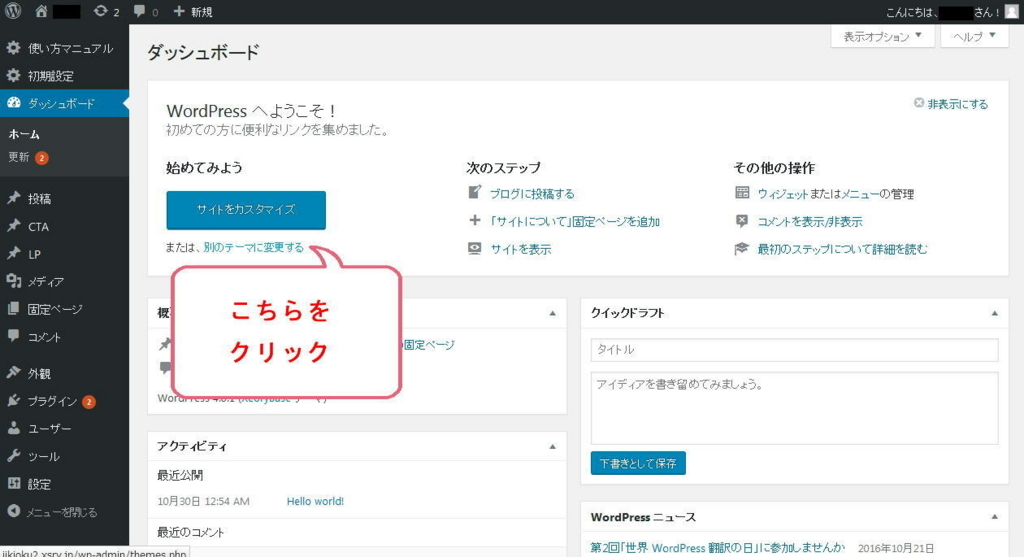
それでは、WordPressを立ち上げ、子テーマを有効にするための作業に入ります。ダッシュボードにログインし、テーマの変更をクリックします。

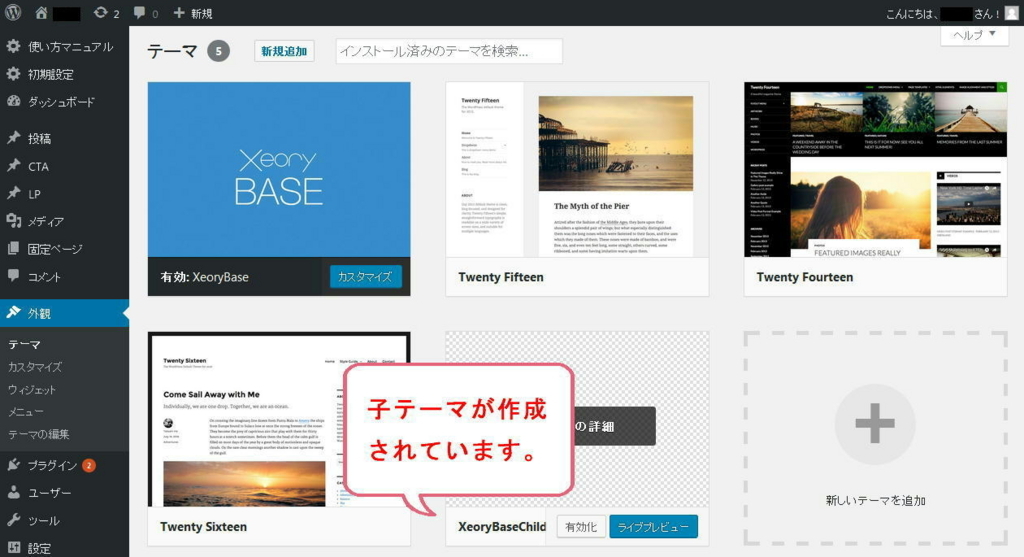
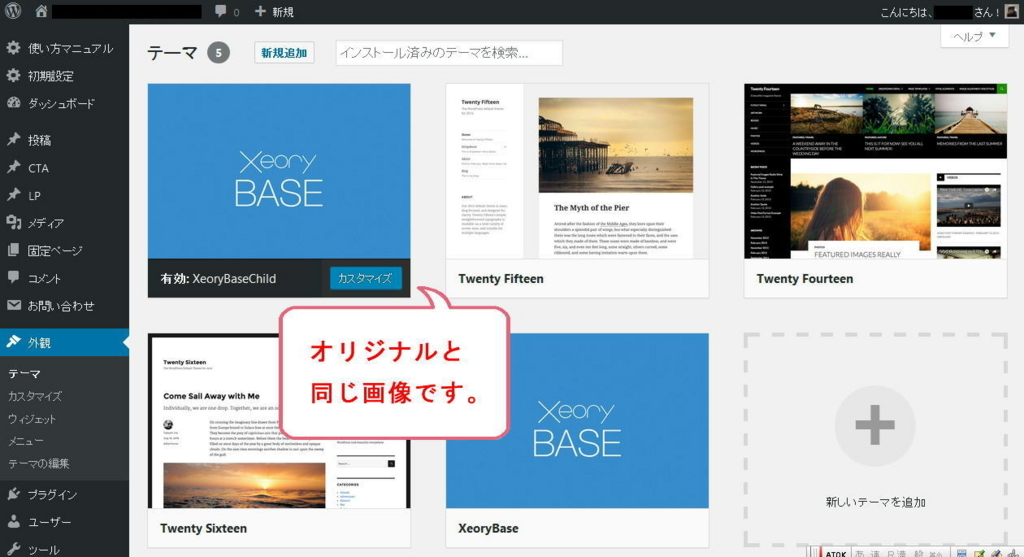
無事に子テーマが作成されていることが分かります。

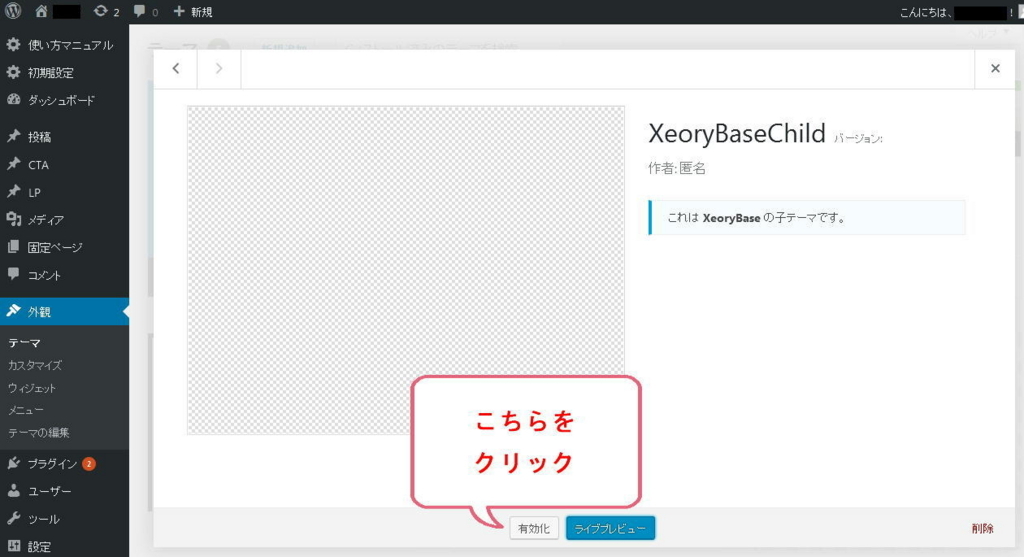
子テーマを使用するために、「有効化」ボタンをクリックします。

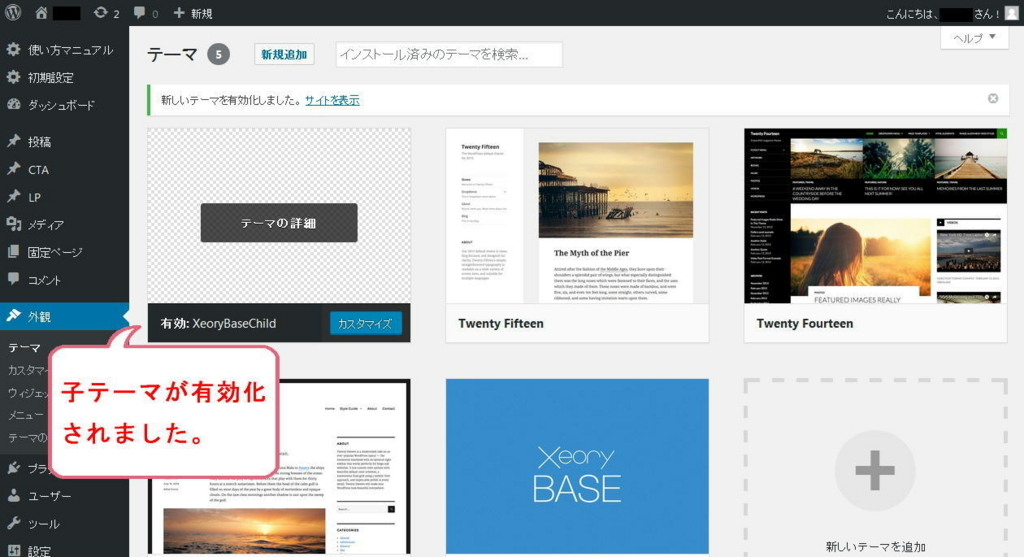
子テーマが有効化されました。これで親テーマのファイルを傷つけることなく、思いっきりサイトをカスタマイズすることができます。ところで、こだわりがなければ別に良いのですが、WordPressに表示される子テーマの部分に画像がないのは寂しいと思いませんか?

子テーマの部分に画像がなくて寂しいと思われた方は、親テーマ(xeory_base)のフォルダからオリジナルの画像であるscreenshot.pngをコピーするか、自作の画像(画像形式はpng)を作成して子テーマ(xeory_base_child)のフォルダに登録してみてください。画像が表示されるようになります。因みに自身はオリジナルと同じ画像を使用しました。

まとめ
子テーマは無事に作成できましたか?子テーマを作成するには時間と労力がかかります。しかし、その分だけの見返りがあります。親テーマを傷付けない安心感から、子テーマを使って思いっきりカスタマイズすることができますし、何より心のゆとりが更にサイトを良くしたいといった思いにも繋がっていくのではないでしょうか。ぜひ、皆様も子テーマを作成し、サイトのカスタマイズを楽しんでみてくださいね。
おまけ
フリーのテキスト編集ソフト「TeraPad」のインストール方法です。自身はこのソフトを「Vector(ベクター)」からダウンロードしました。参考までに、Vector(http://www.vector.co.jp/)とは国内最大規模のオンラインソフトウェア流通サイトのことで、フリーソフトを探すにはおすすめのサイトです。
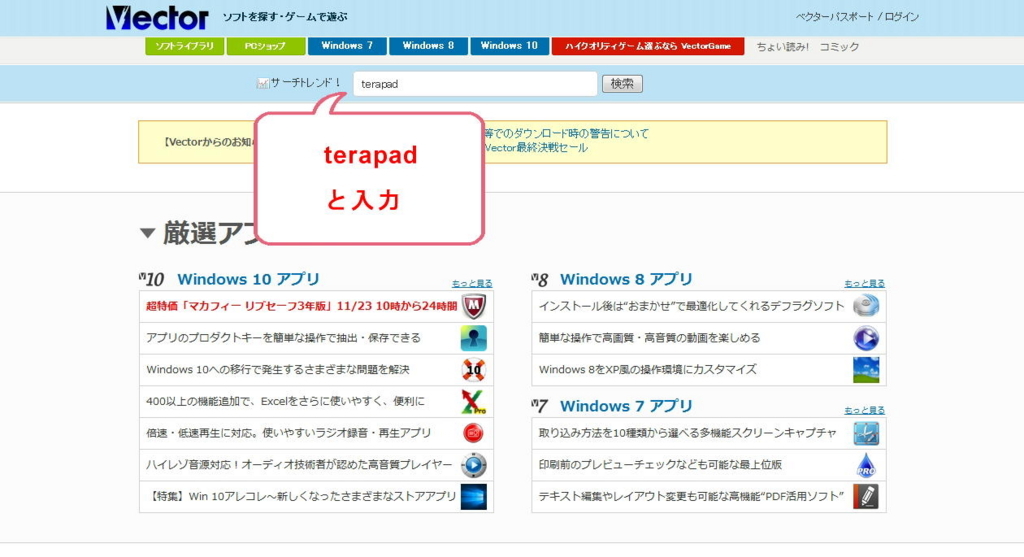
それでは、早速ソフトをダウンロードしましょう。サイトトップページにある検索窓からterapadと入力します。

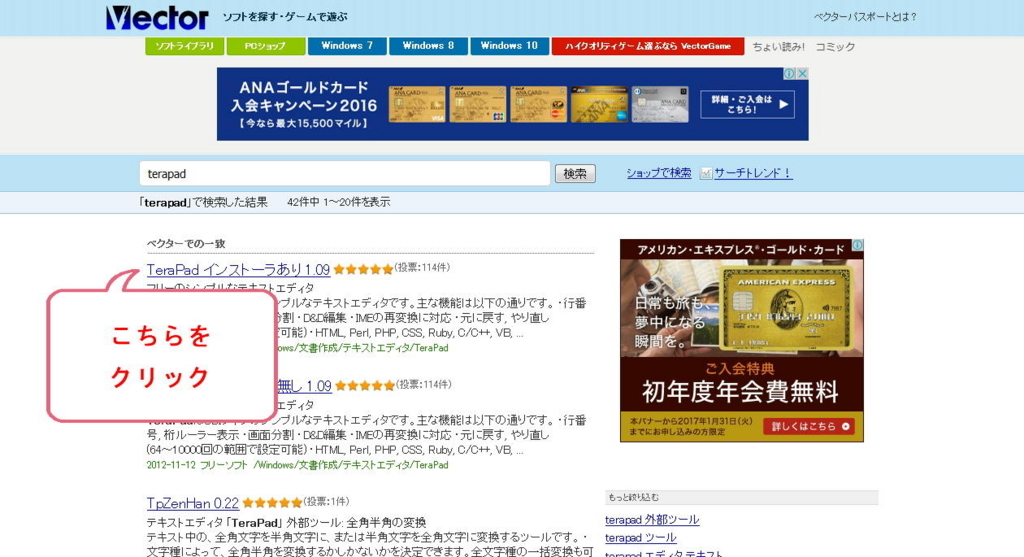
検索結果一覧が表示されます。インストール方法が分かりやすい「TeraPadインストーラあり」を選びます。

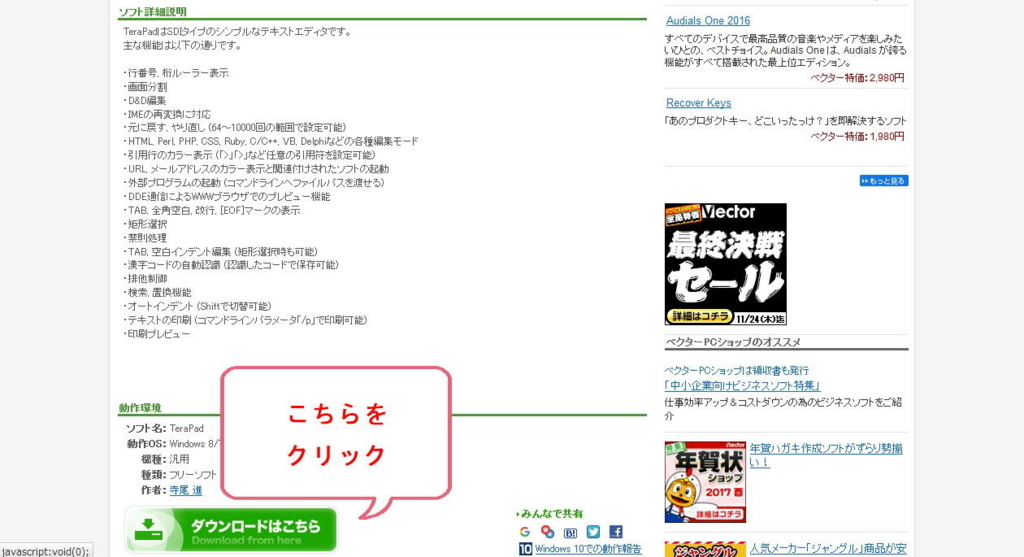
ソフトの詳細が表示されるので確認をします。確認後「ダウンロードはこちら」をクリックします。

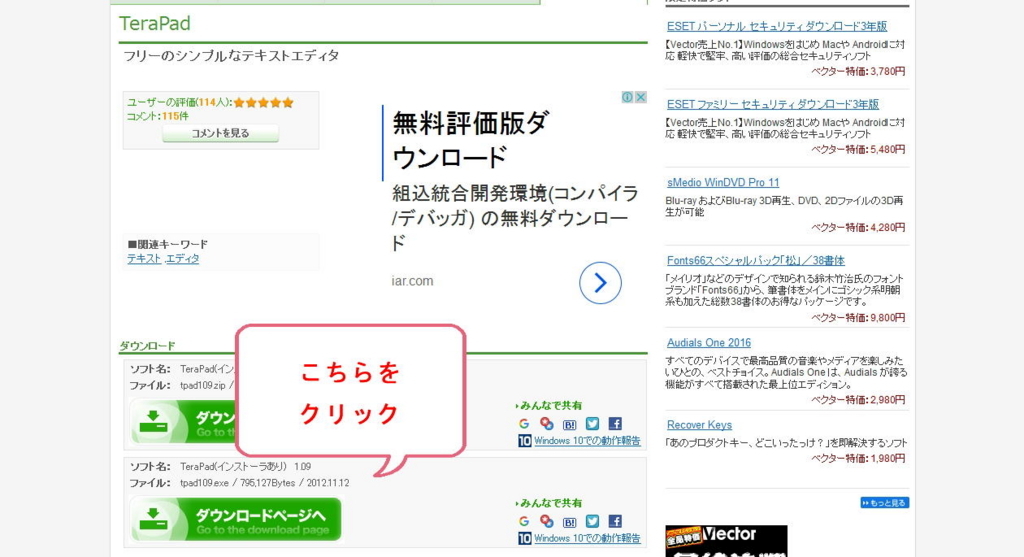
ダウンロードページが表示されます。改めてインストール方法が分かりやすい「TeraPadインストーラあり」を選び「ダウンロードページへ」をクリックします。

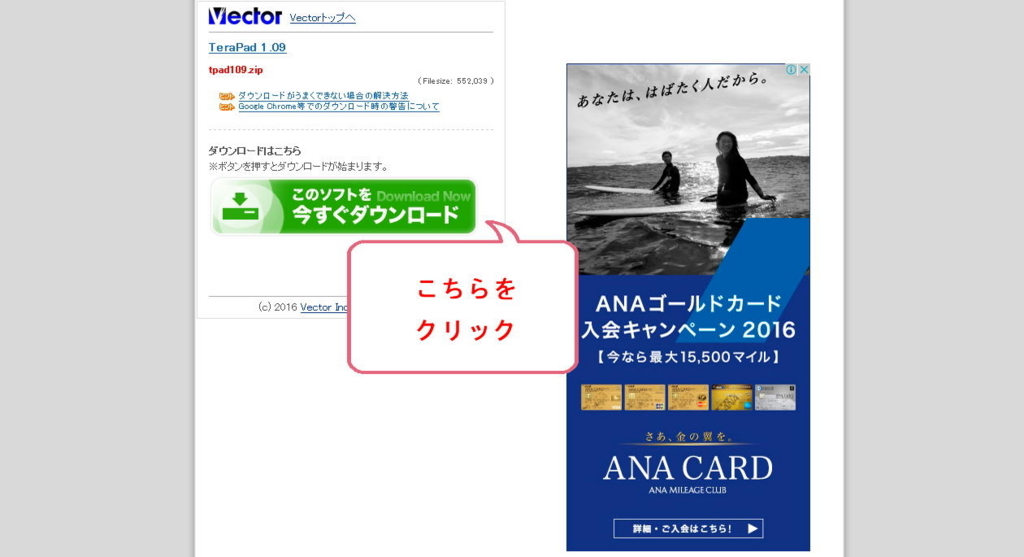
ようやく最後のダウンロードページまできました。「このソフトを今すぐダウンロード」をクリックします。

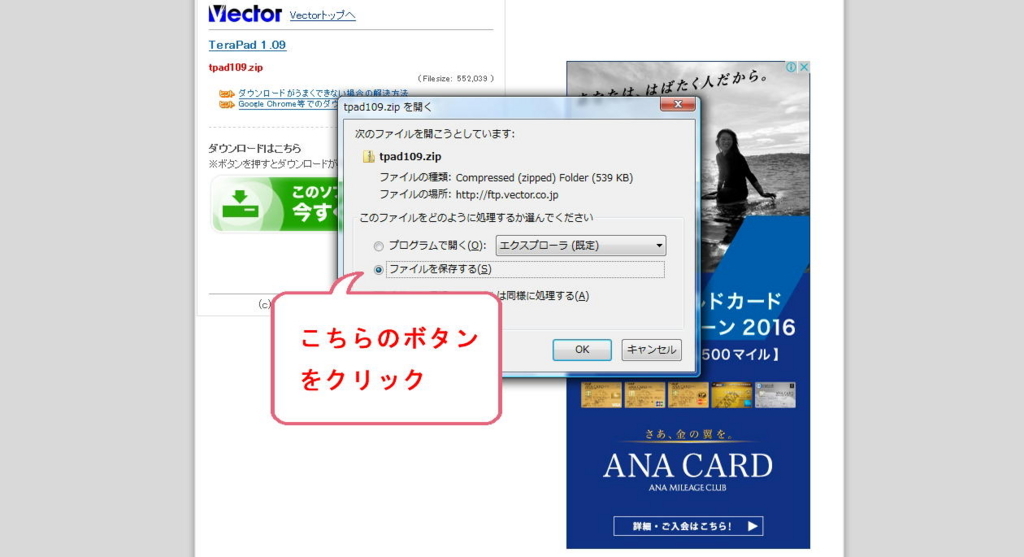
「ファイルを保存する」を選んでください。

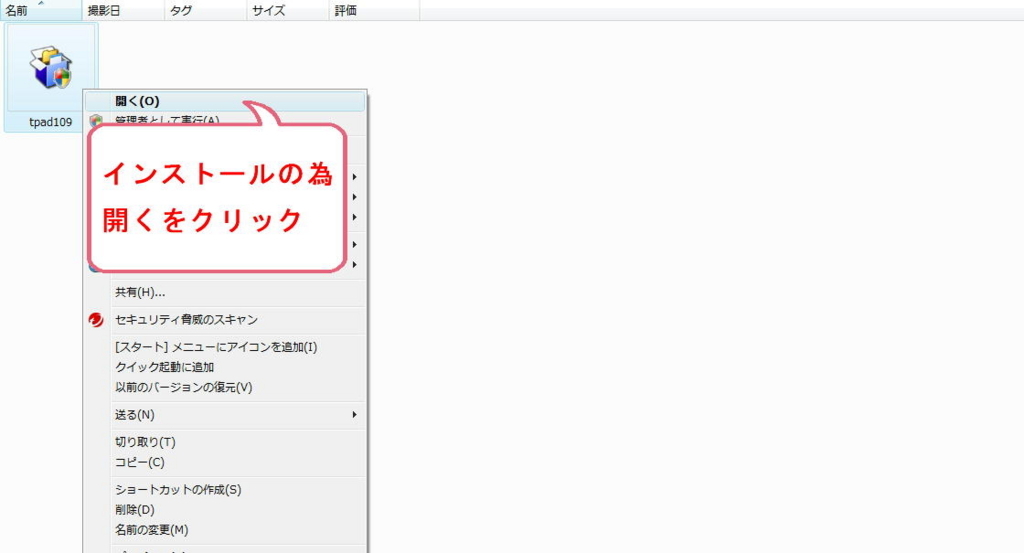
ファイルが保存されました。ソフトをインストールするため「開く」をクリックします。

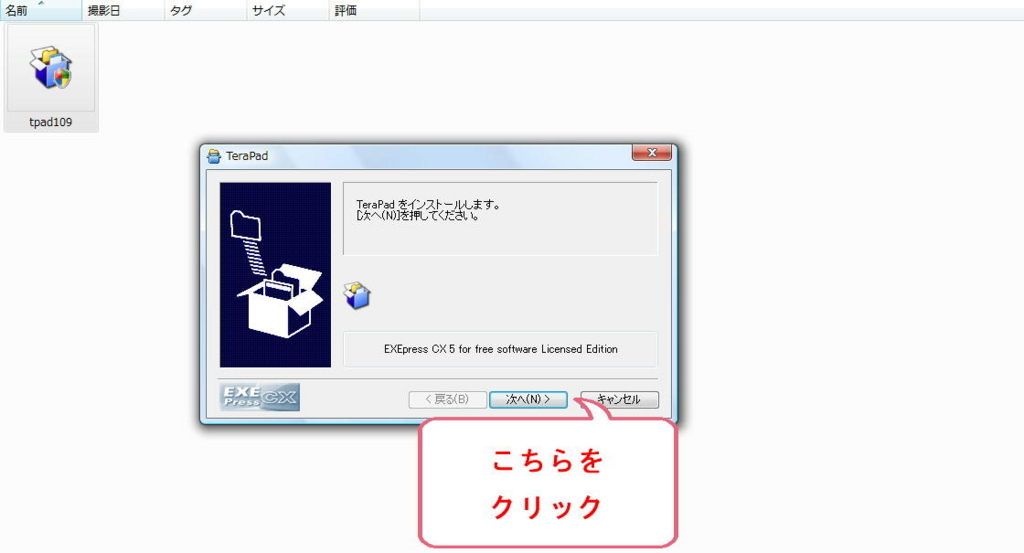
インストール画面が開きます。「次へ」をクリックします。

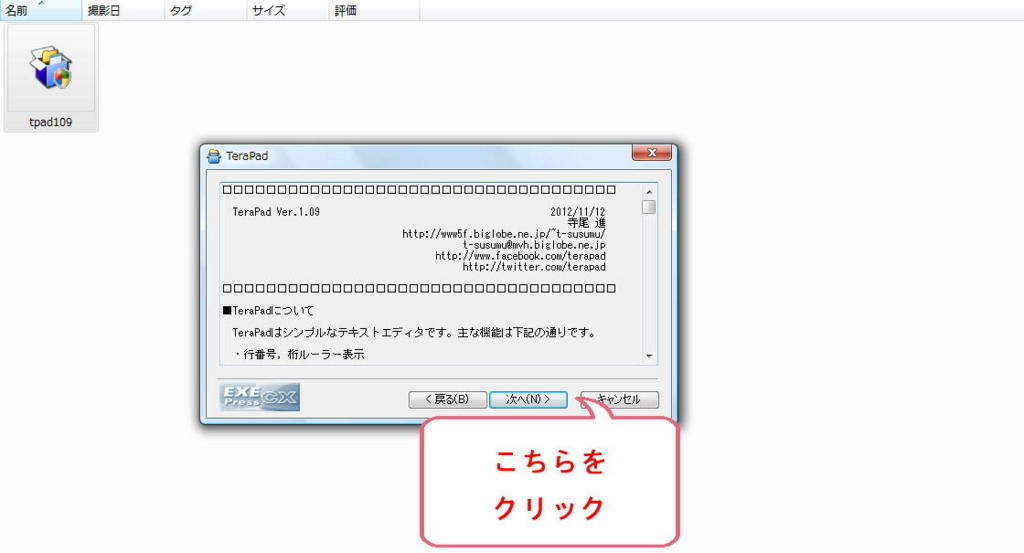
ソフトの詳細が表示されます。内容を確認して「次へ」をクリックします。

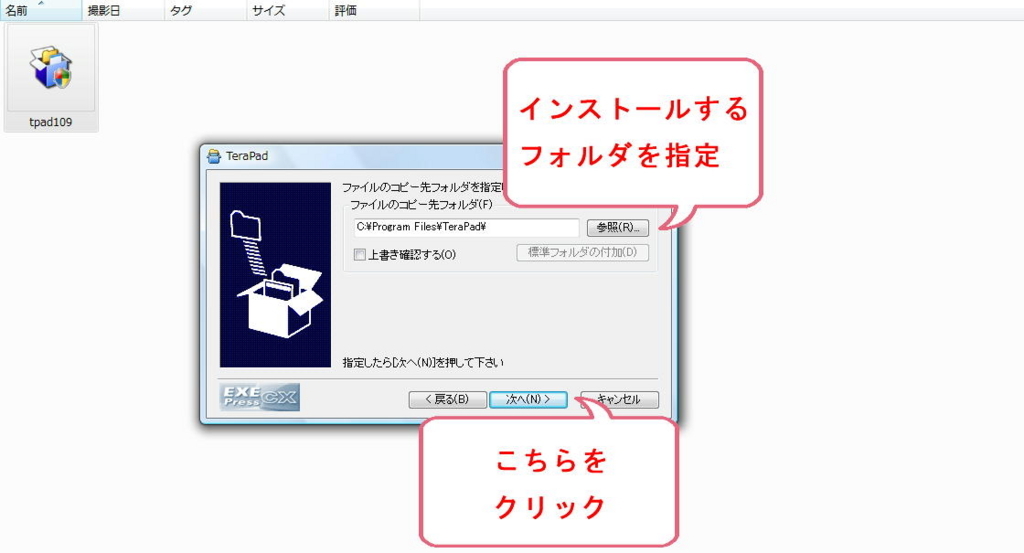
プログラムをインストールするフォルダを指定します。そのままで良ければ「次へ」をクリックします。

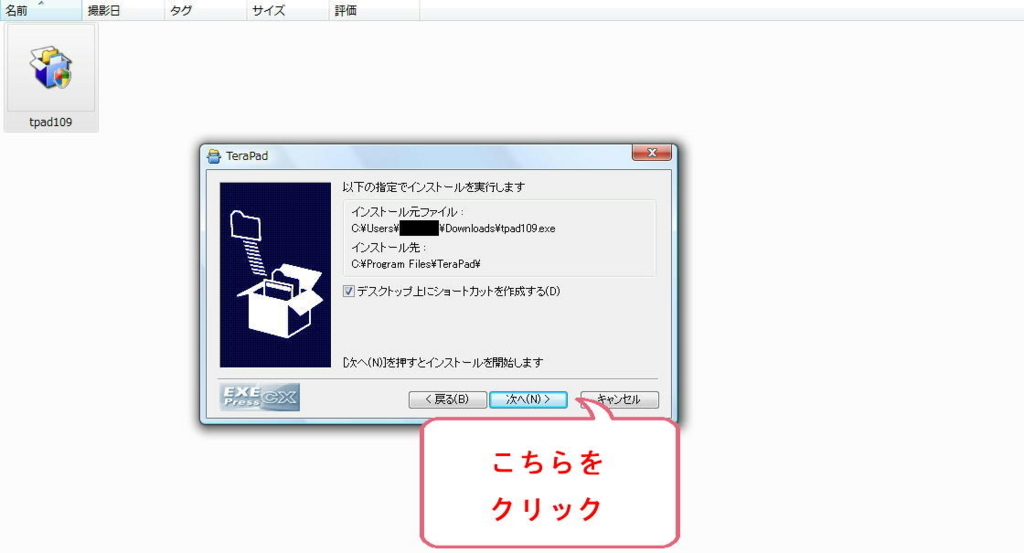
プログラムインストール先の最終確認が表示されます。良ければ「次へ」をクリックします。

プログラムがインストールされていきます。

ソフトの紹介が表示されたらインストール完了です。